The Document Object Model (DOM) is a W3C standard. It defines a standard for accessing documents like HTML and XML.
Definition of DOM as put by the W3C is −
The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated.
DOM defines the objects and properties and methods (interface) to access all XML elements. It is separated into 3 different parts / levels −
- Core DOM − standard model for any structured document
- XML DOM − standard model for XML documents
- HTML DOM − standard model for HTML documents
XML DOM is a standard object model for XML. XML documents have a hierarchy of informational units called nodes; DOM is a standard programming interface of describing those nodes and the relationships between them.
As XML DOM also provides an API that allows a developer to add, edit, move or remove nodes at any point on the tree in order to create an application.
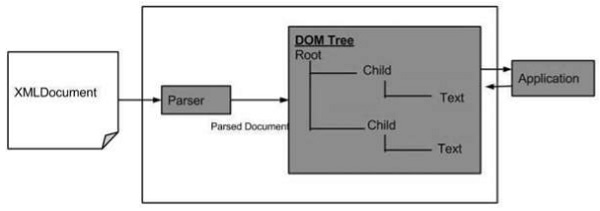
Following is the diagram for the DOM structure. The diagram depicts that parser evaluates an XML document as a DOM structure by traversing through each node.

Advantages of XML DOM
The following are the advantages of XML DOM.
- XML DOM is language and platform independent.
- XML DOM is traversable - Information in XML DOM is organized in a hierarchy which allows developer to navigate around the hierarchy looking for specific information.
- XML DOM is modifiable - It is dynamic in nature providing the developer a scope to add, edit, move or remove nodes at any point on the tree.
Disadvantages of XML DOM
- It consumes more memory (if the XML structure is large) as program written once remains in memory all the time until and unless removed explicitly.
- Due to the extensive usage of memory, its operational speed, compared to SAX is slower.
No comments:
Post a Comment